Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Bootstrap 4 footer with social media icons and get in touch button | Social media icons, Media icon, Social media

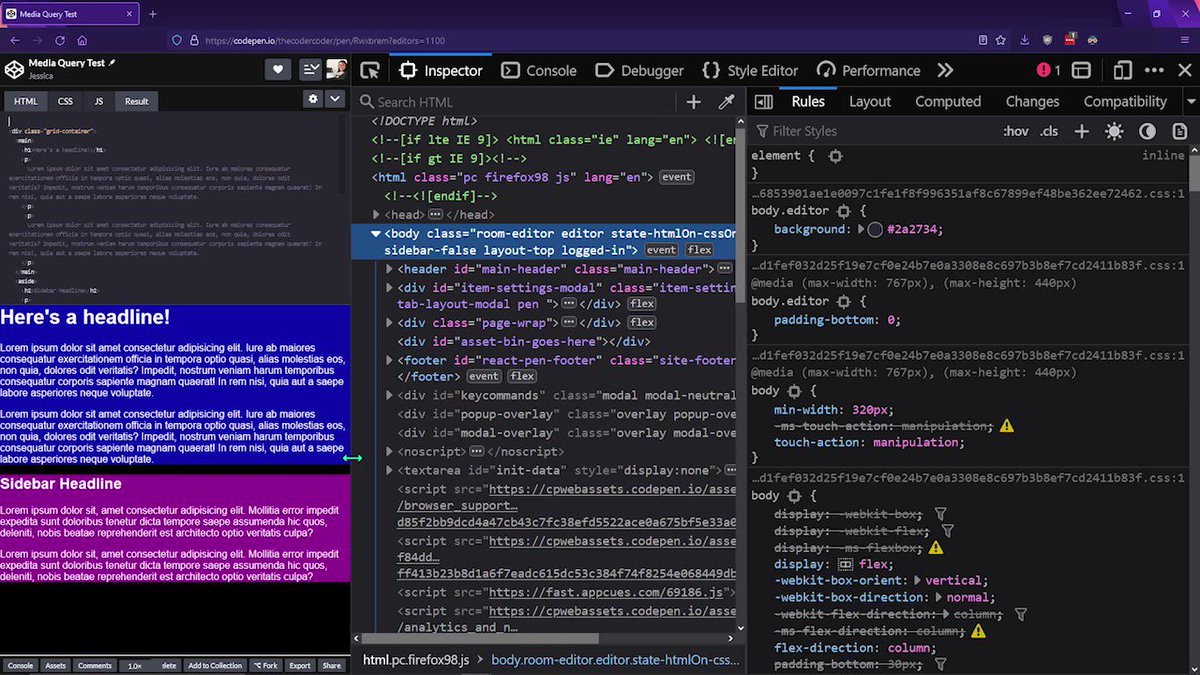
Jess Chan | Coder Coder on Twitter: "Does anyone use em units in their media queries? I've noticed that most websites (including big popular ones and frameworks) seem to all use pixels." /

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks