
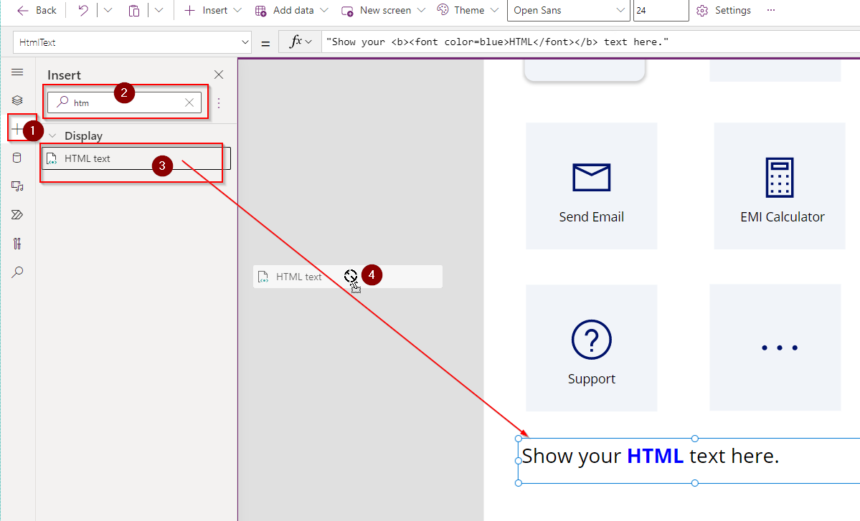
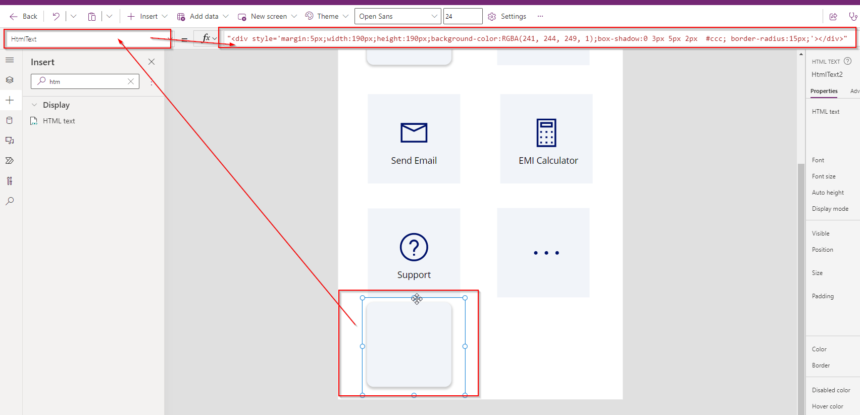
Add CSS Styles to Canvas App Power Apps Use Box border shadow for button look and feel | Softchief Learn

Add CSS Styles to Canvas App Power Apps Use Box border shadow for button look and feel | Softchief Learn

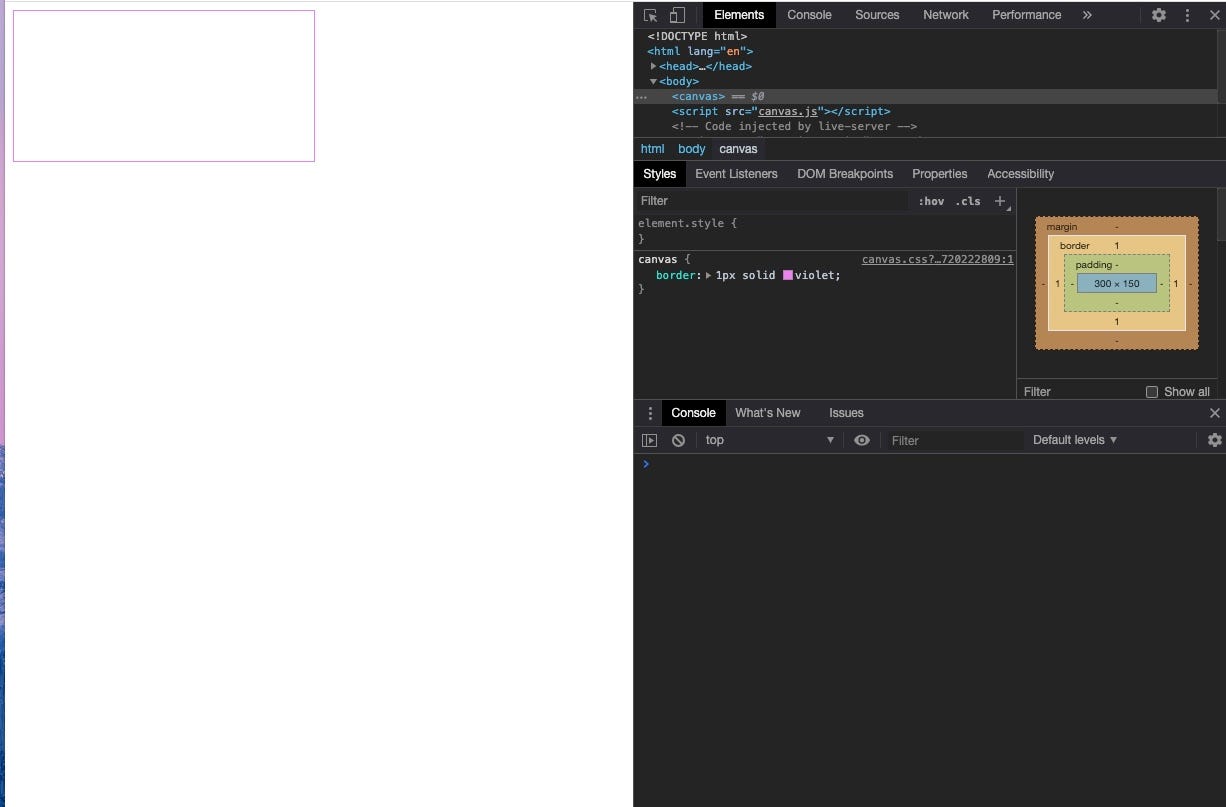
Starting at Square One: Creating a Checkerboard through Canvas and Javascript | by Christina Sohn | Medium

javascript - how to draw control on canvas using mobile touch while having scroll on screen - Stack Overflow