
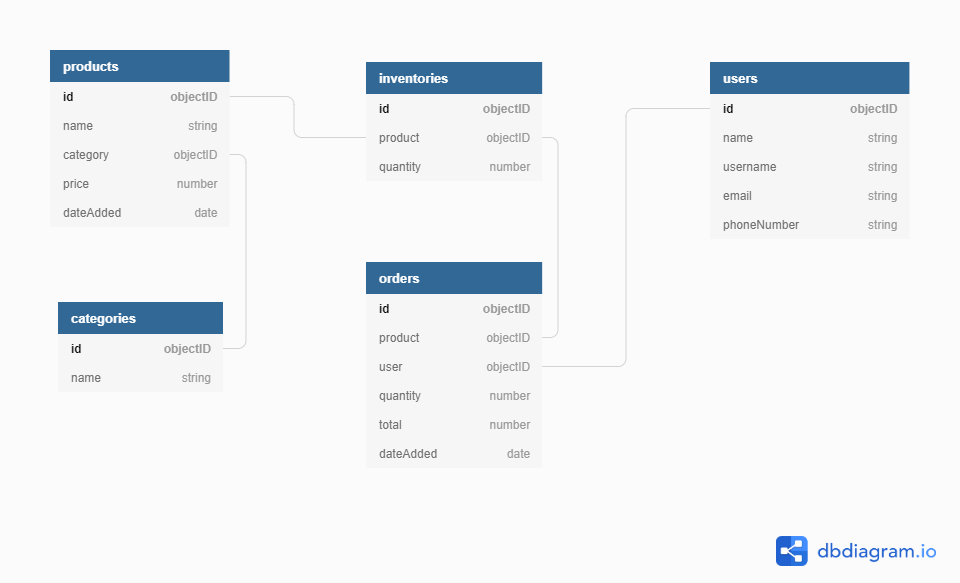
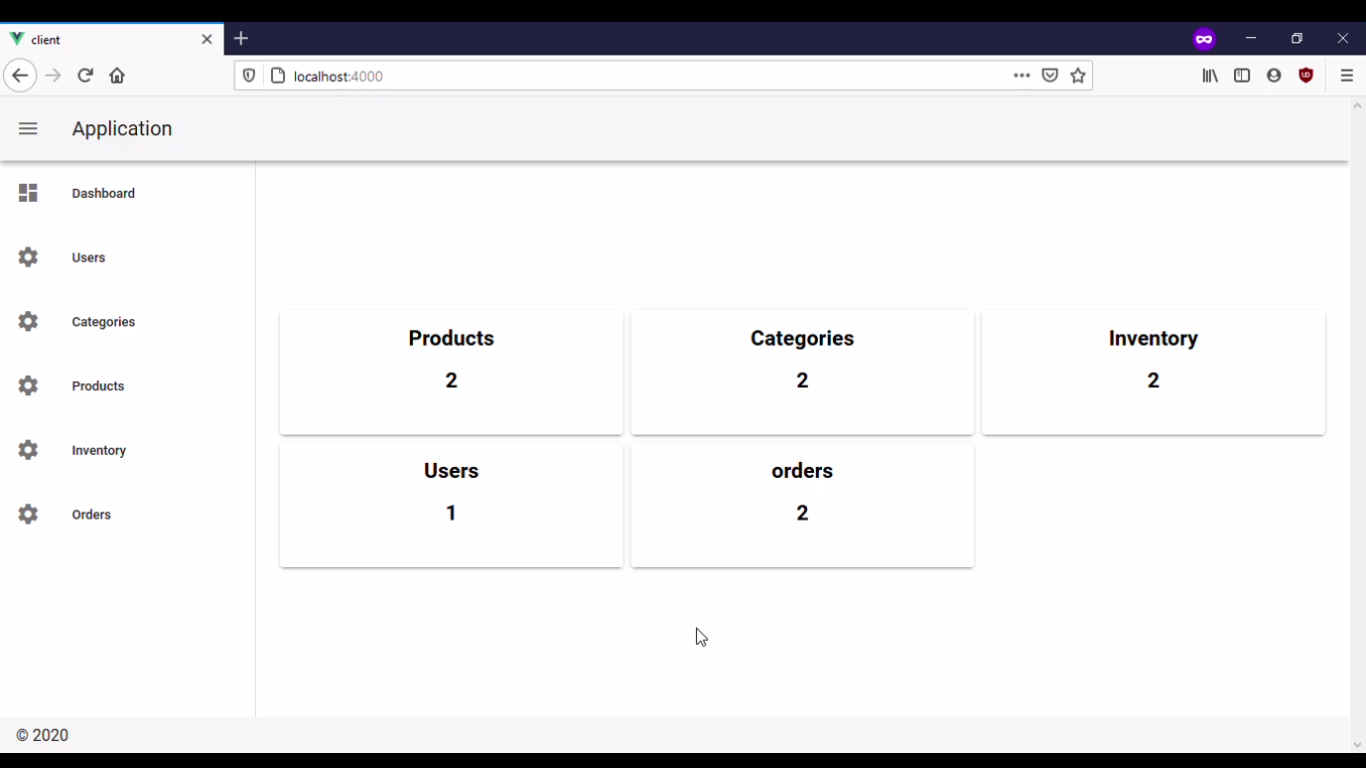
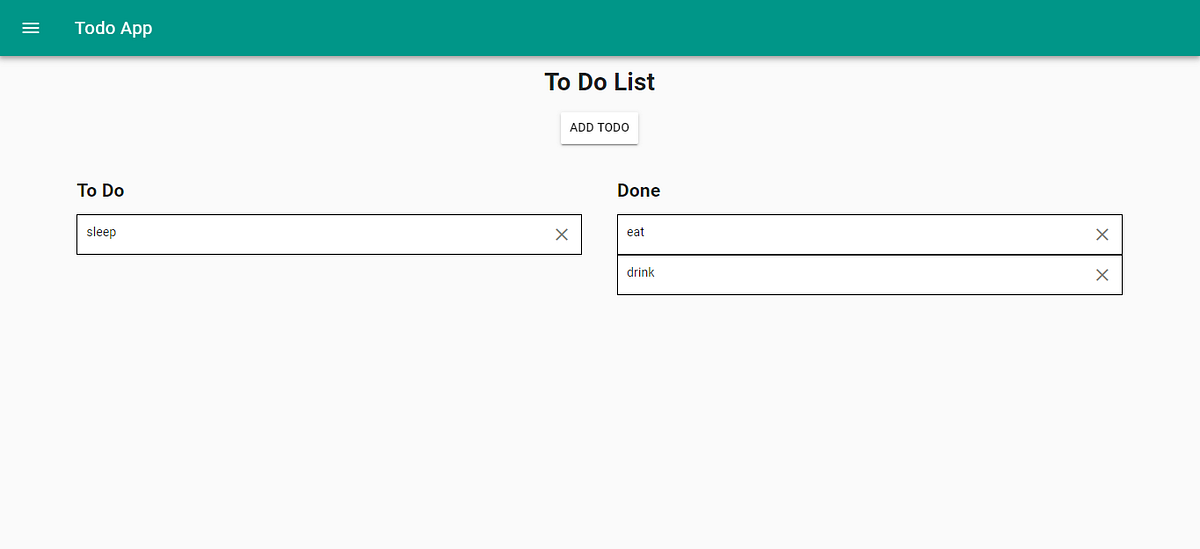
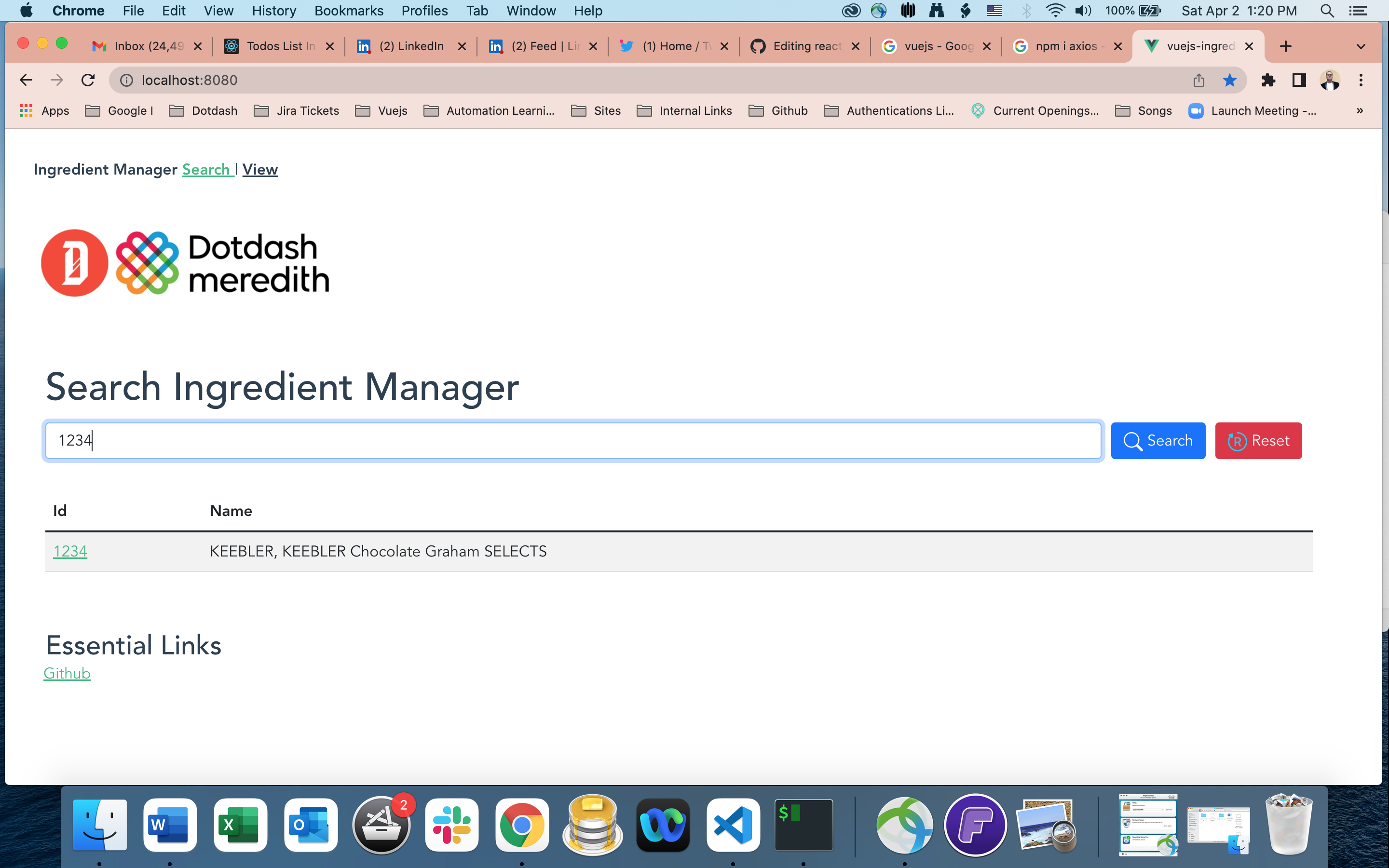
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

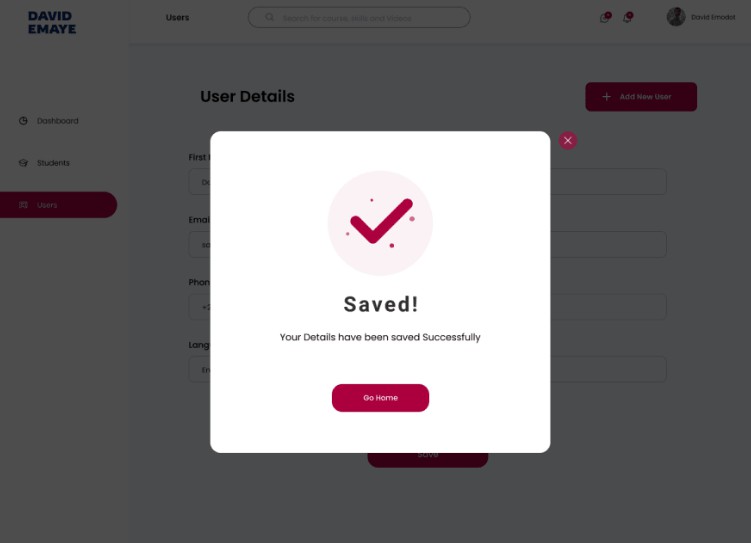
tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js

tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog













![Vue - The Complete Guide (Including Vue Router, Vuex, and Composition API) [Video] Vue - The Complete Guide (Including Vue Router, Vuex, and Composition API) [Video]](https://static.packt-cdn.com/products/9781788992817/cover/9781788992817-original.jpeg)
